こんな悩みにお答えします
- ブログはじめたけど、タイトルの下の画像ってどうやって用意するの?
- デザインソフトって買ったら高いよね?
- センスないしおしゃれなデザインなんて無理じゃない?
Illustrator歴10年以上のデザイナーのあまる(@bibirina_amaru)です。
アイキャッチ画像の作成はデザインツールの「Canva(キャンバ)」をおすすめします。

Canvaってそんなええの?
いいですよ!操作がすごーく簡単で、初心者でもおしゃれなデザインができちゃいます

Canvaをおすすめする理由は以下の3つ。
- デザイン初心者でも簡単にアイキャッチ画像が作れる
- Canvaは無料で使えるデザインツール(有料版もあり)
- おしゃれなテンプレートを利用して簡単にデザインを作れる
ブラウザ版とアプリ版があるので、パソコン・タブレット・スマホで使えますよ


それは便利やな!後輩ちゃん、アカウント登録するから使い方教えて〜
画像付きで解説しますので、Canvaを使ってアイキャッチ画像を一緒に作ってみましょう。
Canva(キャンバ)の無料版と有料版の違い
Canvaには無料版と有料版があります。
違いはざっくりいうと次の2つ。
- テンプレートや素材の使える量が違う
- 無料版は一部機能に制限がある
有料版の素材などには「王冠」のマークがついているので見分けることが簡単です。

ちなみに当ブログでは、全ての画像を無料版のCanvaで作成してます
無料版から始めても、かなーりおしゃれなデザインが作れるので自信を持っておすすめします。
Canva(キャンバ)だけで画像を作るメリット・デメリット
Canvaだけで画像を作るメリットは3つ。
- 無料のテンプレート・素材を選ぶだけOK
- 基本的な操作は非常に簡単
- 画像を短時間で作成できる
デメリットをあえていうなら1つ。
- 他の人とデザインが被る可能性がある
デザイン被りを回避するには、無料の素材・画像サイトを利用するのがおすすめです。
画像を探す手間はかかりますがデザインに幅がでるので、いずれはチャレンジしてみたいですね。

とりあえずは探すの面倒やし、自分はCanvaの素材だけでええかな
そうですね。まずは作って慣れましょう!


アカウントを登録しよう
Canvaは2つの登録方法があります。
- ブラウザで登録
- アプリで登録
アカウント登録の内容はどちらも同じなので以下の手順で登録しましょう。

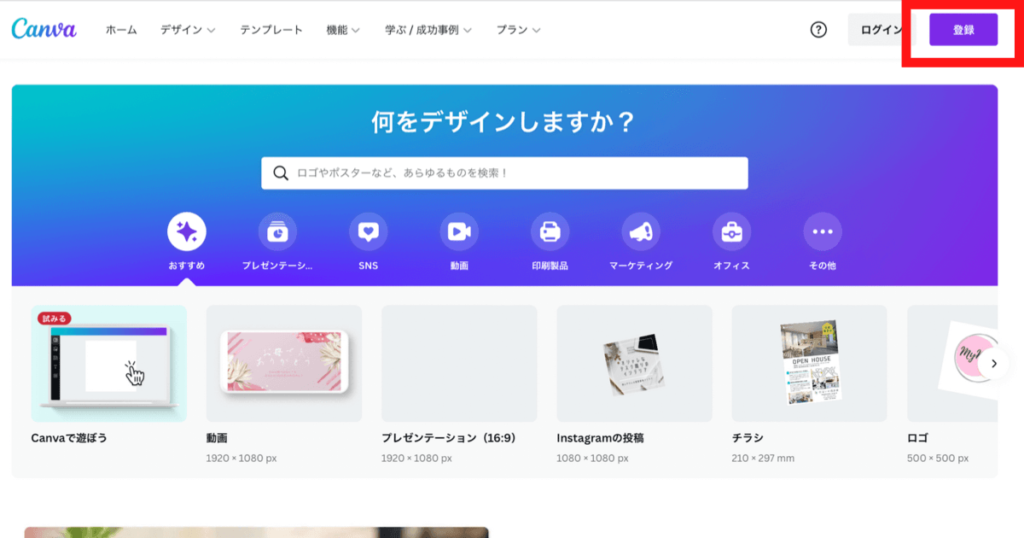
登録ボタンをクリックします。

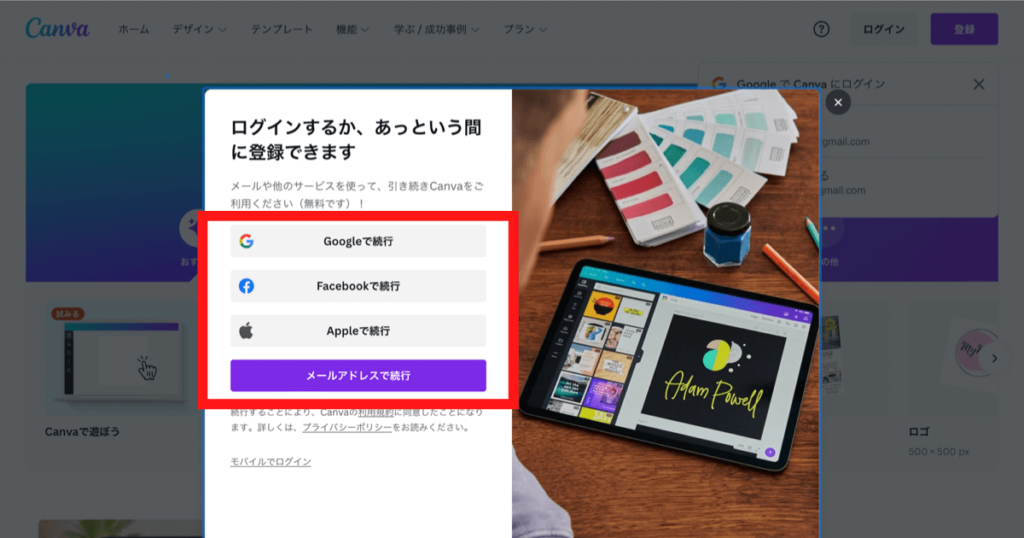
4つから中からアカウント登録をする方法をお好みで選びます。
- Apple
- メールアドレス
※ここで表示される内容が使用しているデバイスによって違うことがあります。
メールアドレスで登録する場合は、3つの設定を行います。
- 名前(匿名でOK)
- メールアドレス
- パスワード(任意)
利用目的を選ぶと目的に合ったテンプレートが表示されます。
- 生徒
- 教師
- 小規模ビジネス
- 大企業
- 個人
- 非営利目的または慈善活動
ブログ初心者さんの場合は「個人」を選びましょう。
では登録も完了しましたので、Canvaを使ってアイキャッチ画像を作っていきましょう。
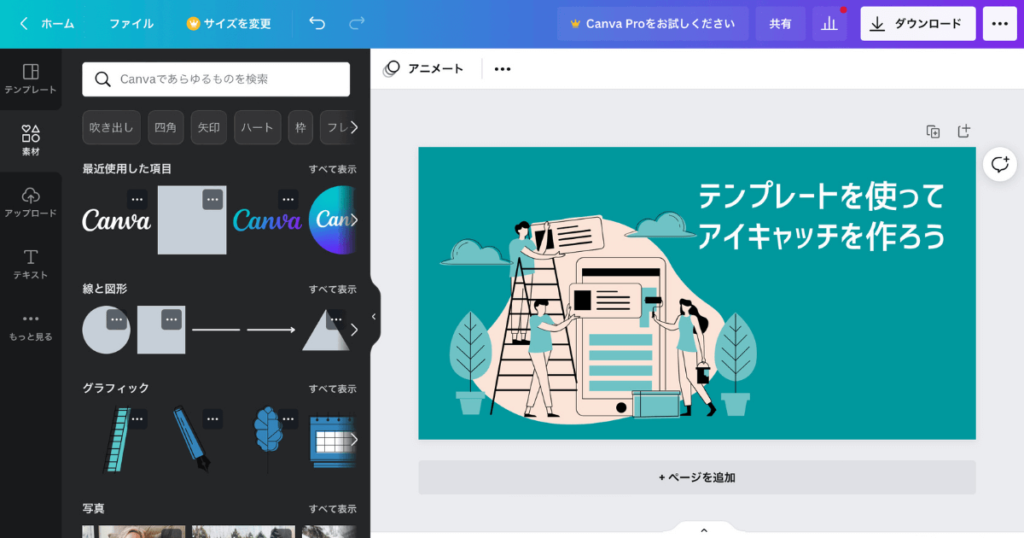
テンプレートを使ってアイキャッチ画像を作ろう

デザインに自信がない方でもCanvaの無料のテンプレート・素材を使えば上の画像のようなアイキャッチを作れます。
上の画像を作るまでの流れは以下の通りです。
- 画像のサイズを決める
- テンプレートを選ぶ
- 色を変える
- 大きさを変える
- 文字を入れる
- 文字の背景に帯を入れる
- Canvaのロゴを入れる
- 画像を保存する

一緒に画像を作ってCanvaの操作をひとつずつ覚えていきましょう!
画像のサイズを決める
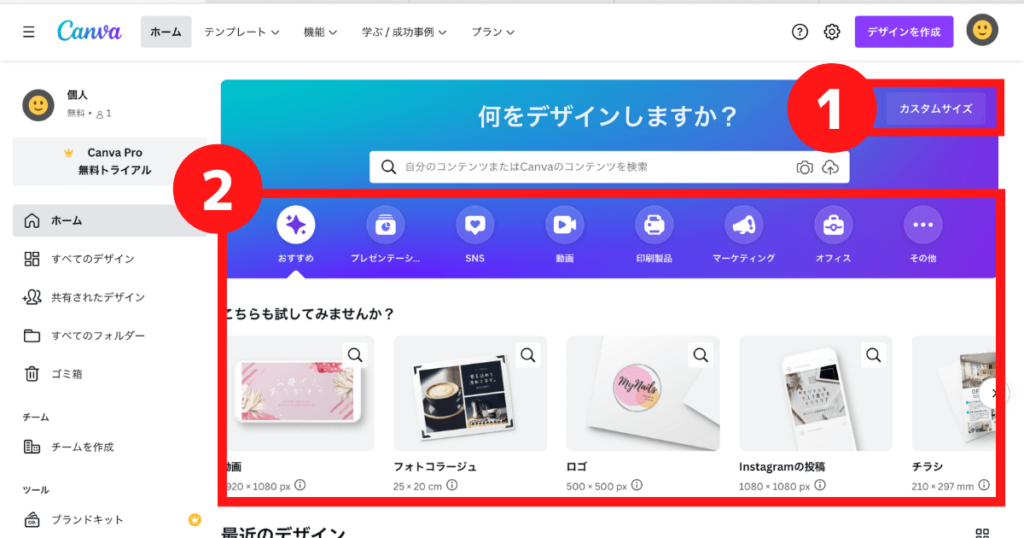
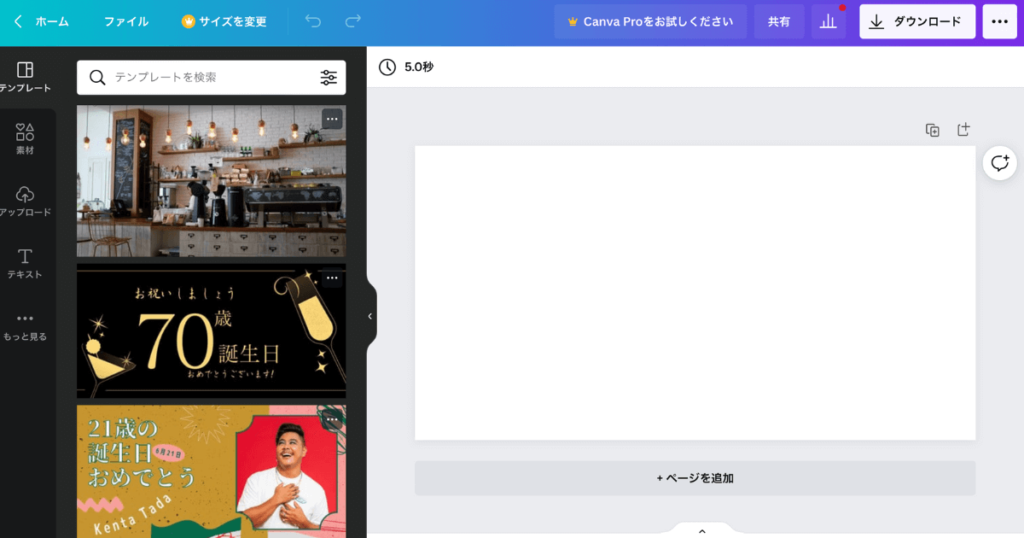
まずはホーム画面の説明です。

基本的に次の2つを覚えればOKです。
- カスタムサイズ(画像サイズを任意で入力します。)
- 用途別コンテンツ(SNS投稿用やポスターなど用途に応じて選べます。)
お使いの有料テーマによって適したアイキャッチ画像のサイズが違います。
「①カスタムサイズ」を選んで任意のサイズを入力しましょう。

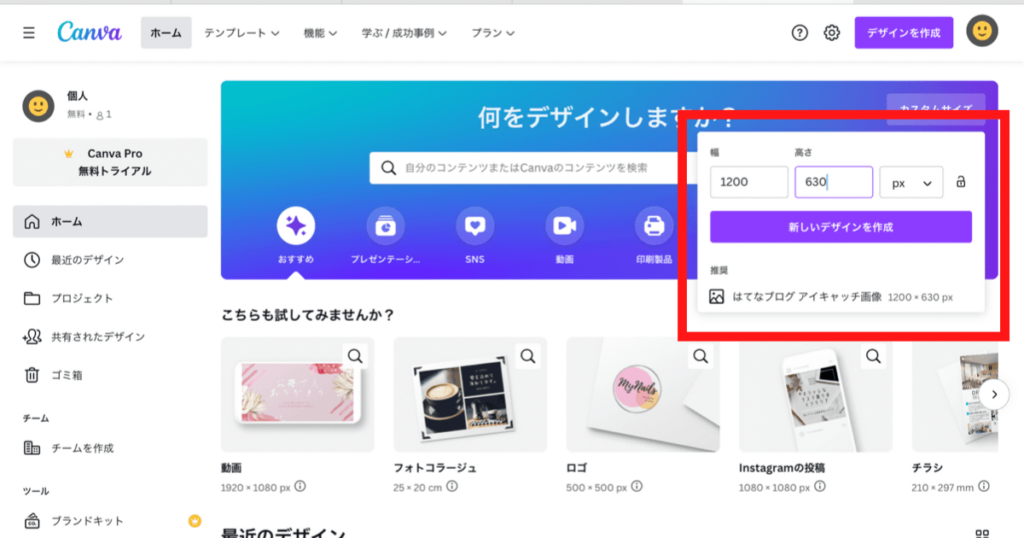
「カスタムサイズ」をクリックすると上図のようなウインドウが出ます。
- 幅:1200、高さ:630を入力(任意でOK)
- 新しいデザインを作成をクリック
テンプレートを選ぶ
デザインを始める前に覚えてほしいことがあります。
最初は操作がよくわからなくて、画像やイラストが知らないうちに変形した!などの状態になったりします。
そんな時はショートカットでひとつ前の状態に戻しましょう。
- Windowsの場合「Control+Z」
- Macの場合「Command+Z」
ショートカットわからん!という人は、デザイン編集画面の上部にある「サイズを変更」の右隣の矢印のクリックでひとつ前に戻せます。
では、デザイン編集画面に移ります。

右側にカスタマイズしたサイズのキャンバスが表示されます。
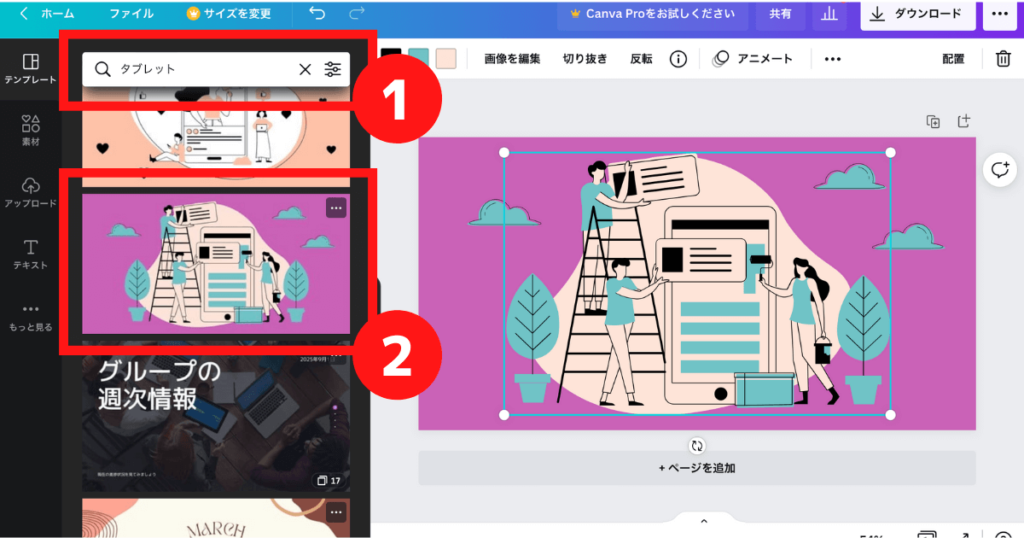
検索バーからテンプレートを探してみましょう。

- 検索バーに「タブレット」と入力
- 検索結果が下に表示されるのでスクロールして、②のテンプレートをクリック
左側のツール(テンプレート・素材・テキストなど)で素材を選択すると、右側のキャンバスに反映される仕組みになっています。
イラストをクリックすると画像のような青枠がイラストの周辺に表示されます。
編集したいパーツは最初にクリックして青枠が出る状態にしましょう。
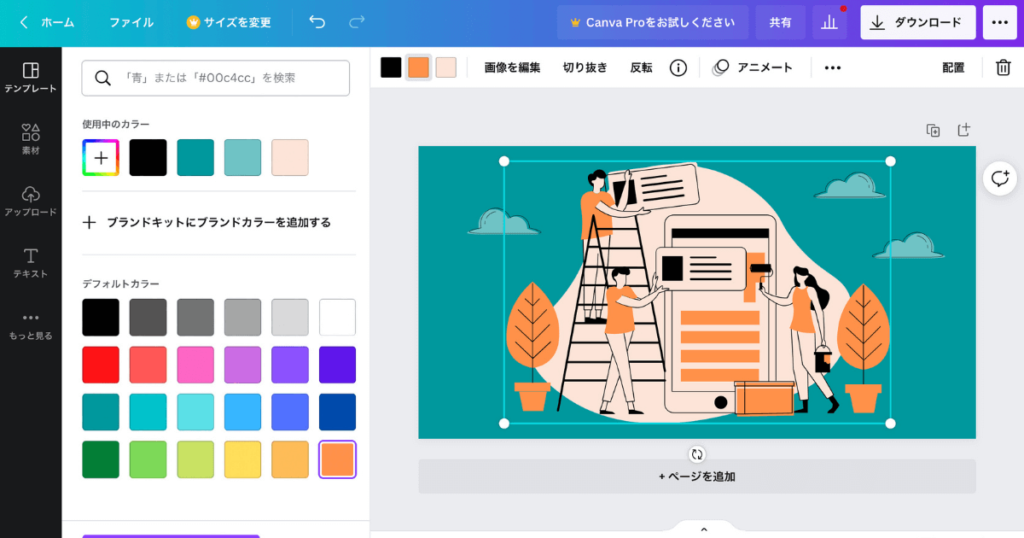
色を変える
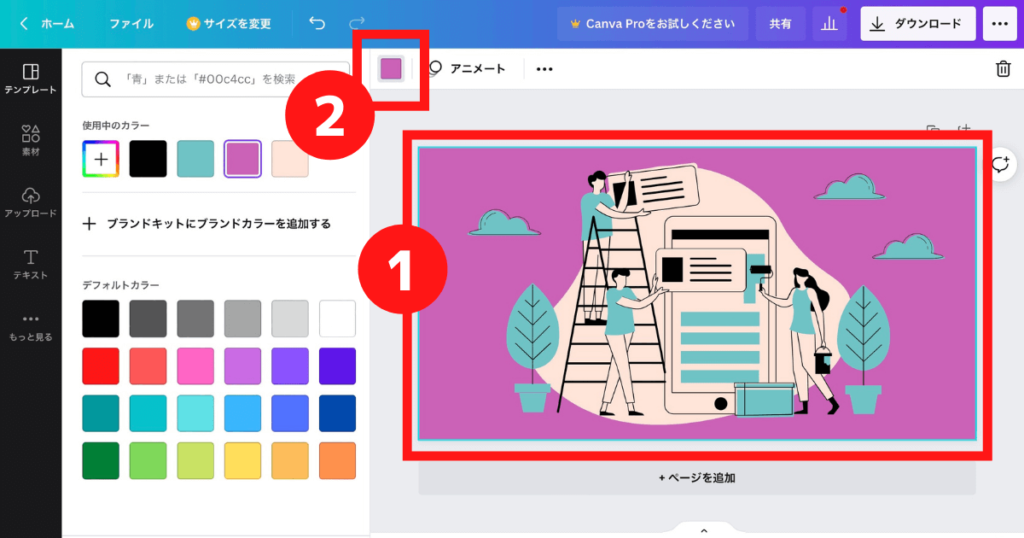
色を変える操作を覚えてみましょう。

- イラストの背景部分をクリック(青い枠が出ていたら背景を選択できています)
- 上部の紫色をクリック
左側にカラーパレットが表示されます。

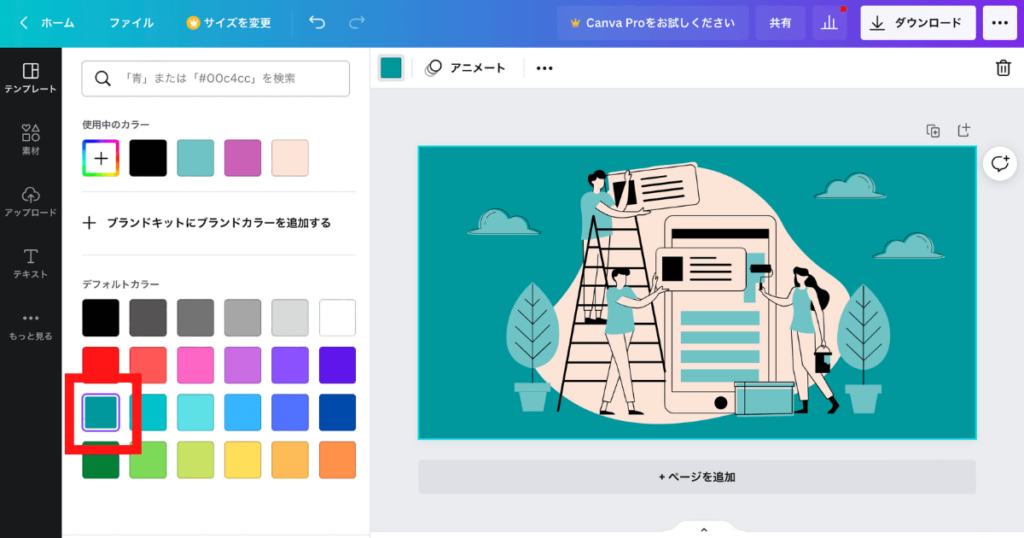
「デフォルトカラー」の緑色をクリックします。
今回はイラストと背景が調和するような色に変えてみました。
イラストの色を変える場合も同じ手順です。

イラストをクリックして、左側の色を選択するだけで簡単に色を変えれます。
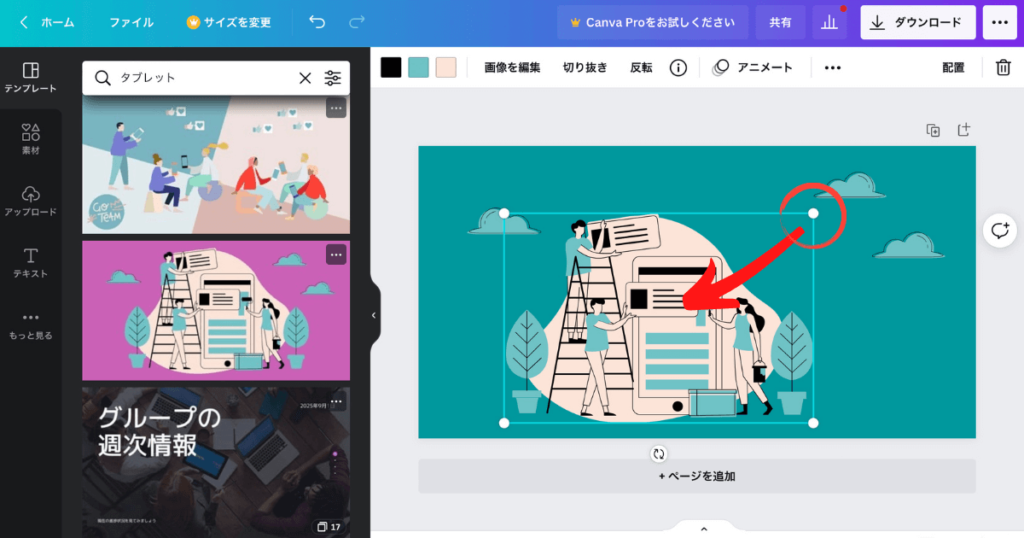
大きさを変える
次はイラストの大きさを変えてみましょう。

- イラストをクリック
- 青枠の角の丸をホールドして、矢印の方向にドラッグ
基本的な拡大縮小のやり方は角の丸をホールドしてドラッグすればOKです。
次にイラストのレイアウトを調整します。

- イラストを左に寄せる(青枠内のイラスト部分をホールドすると自由に動かせます)
- 雲のイラストのレイアウトを調整

雲のイラストをひとつ削除しました。
削除の方法は、イラストを選択して「delete」をクリックすると削除できます。
文字を入れる
文字を入れてわかりやすいアイキャッチにしてみましょう。
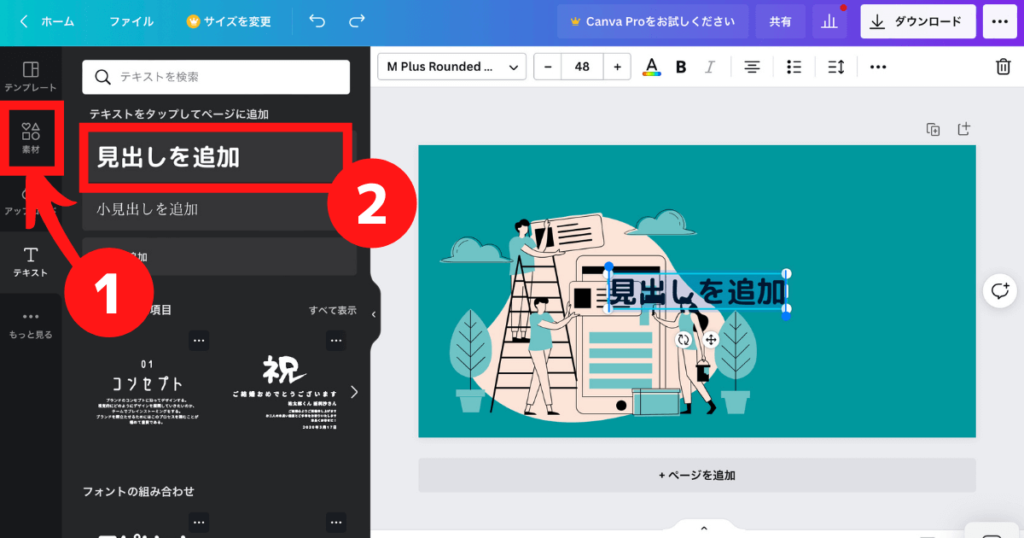
文字の追加

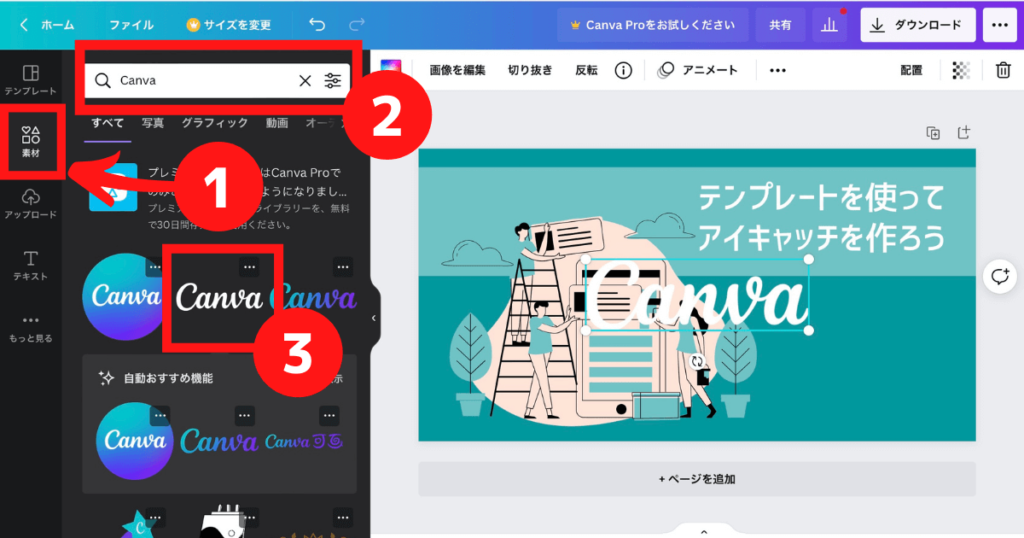
- 1番左の「素材」をクリック
- 「見出しを追加」をクリック
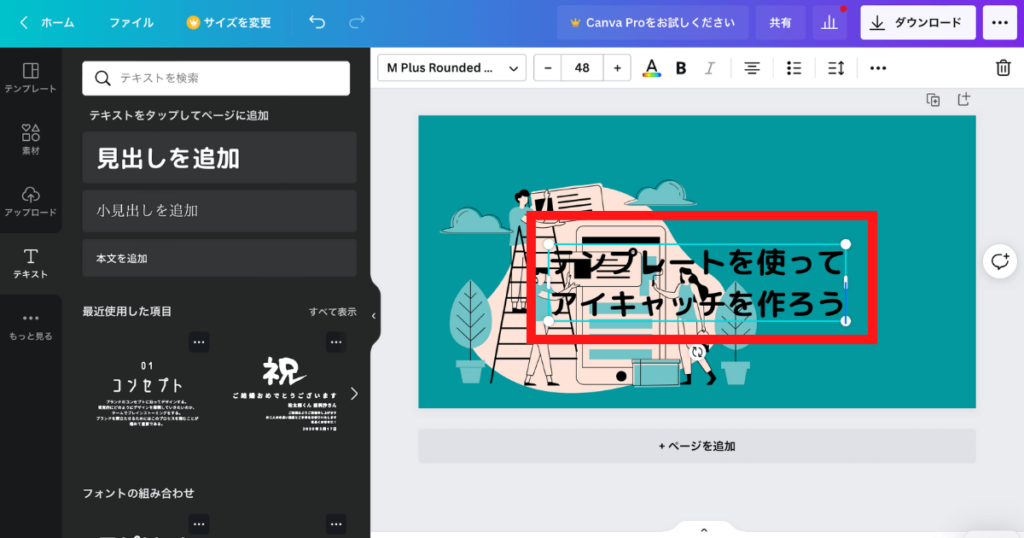
- 文字の入れ替え(今回は「テンプレートを使ってアイキャッチを作ろう」と入力)
右側に「見出しを追加」という文字が表示されています。
カーソルが表示されている、または文字全体が薄い青色になっている場合はすぐに文字の編集が可能です。

文字を編集する際は、次の3つを覚えておきましょう。
- 文字をクリック(青枠がついていたら選択状態)
- もう1度文字をクリックするとカーソルが出る(文字の編集が可能な状態)
- 文字は「enter」で改行できる
フォントの変更
次はフォントの種類を変えて、雰囲気を変えてみましょう。

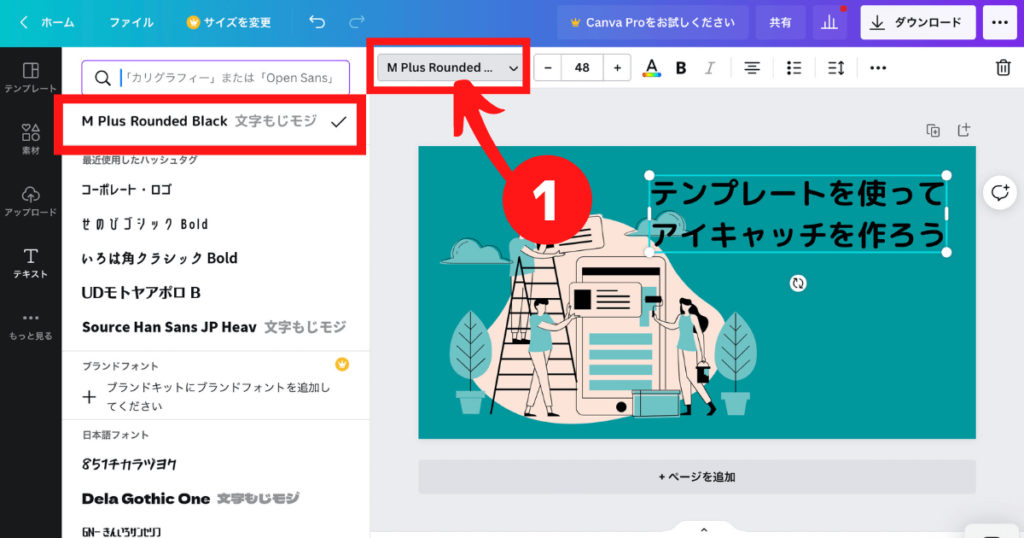
- 現在のフォント①をクリック
- 左側にフォント一覧が表示
選択されているフォントはフォント名の右横にチェックマークが表示さます。
選べるフォントは下へスクロールするとたくさんの種類がでてきます。

よく使用するフォントは「最近使用したハッシュタグ」に表示されます。
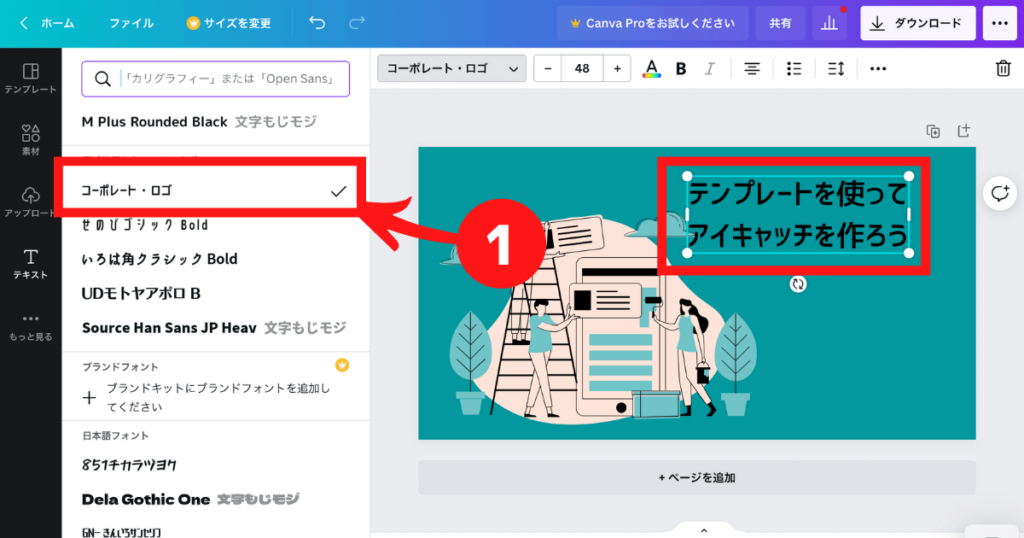
私は「コーポレート・ロゴ」がお気に入りなので、このフォントを選択。
みなさんは気に入ったフォントに変えてみてくださいね。
文字色を変える
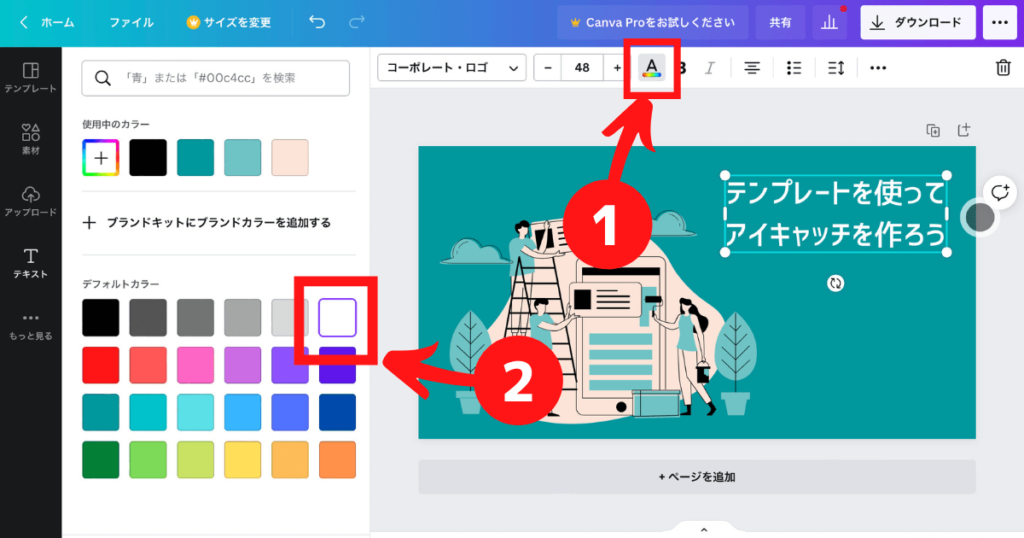
色を変える手順は今までと同じです。

- 文字の色の変更は①をクリック
- デフォルトカラーから白をクリック(好きな色でOK)

文字の追加はこれでOKです!
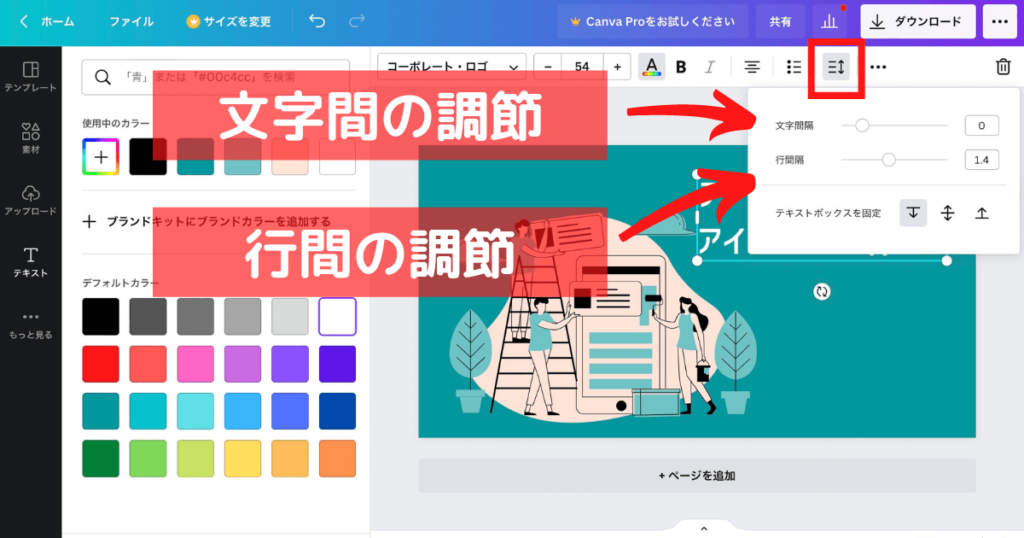
ちょっとした小技。
選んだフォントによっては字や行の間隔が狭かったり広かったりします。
見やすくするためには、その「間」を調整しましょう。

バーの丸を左右に動かすか、右側の数値を入れ変えると調整できます。
文字の背景に帯を入れる
文字を追加したものの、なんだかタイトルが目立ちません。

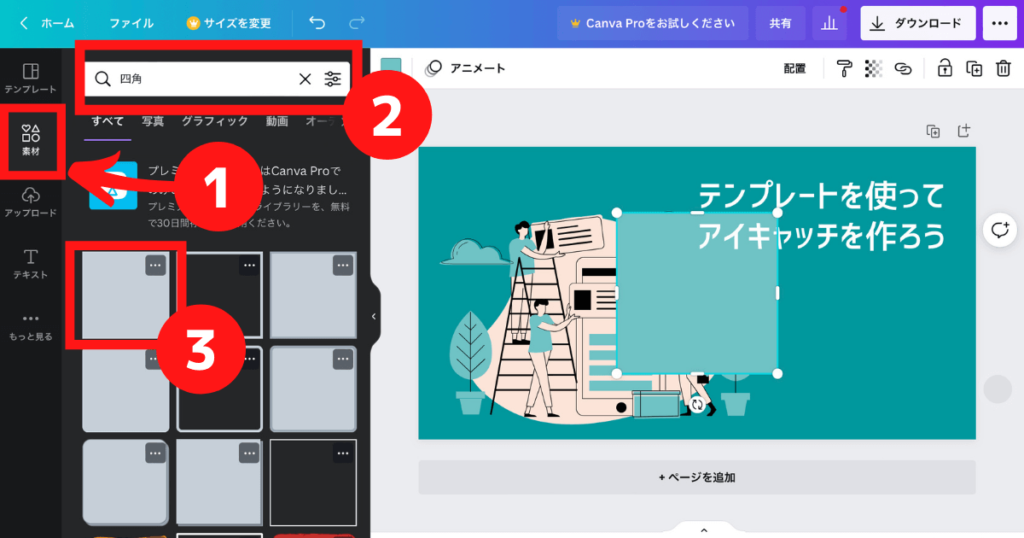
帯を追加する
タイトルが目立つように文字の後ろに帯を追加してみましょう。

- 左側の「素材」をクリック
- 検索バーに「四角」と入力し検索
- 四角の素材③をクリック

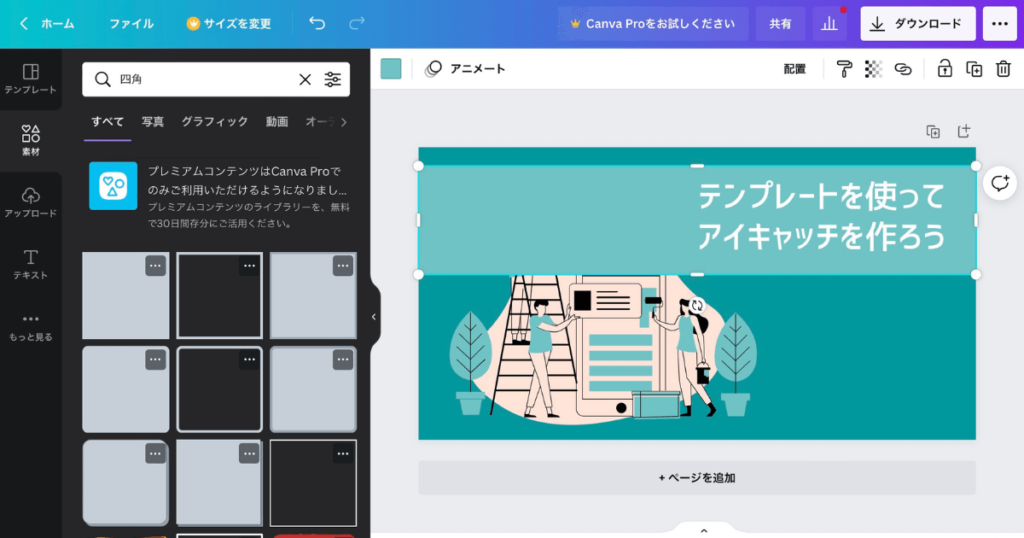
四角の青枠をホールド後、ドラッグしてサイズを調整します。
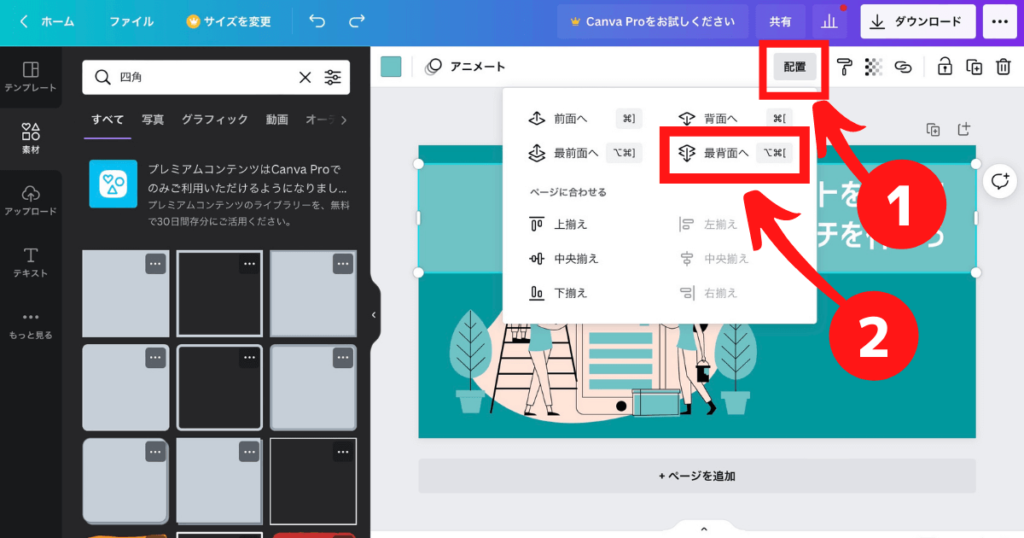
帯の配置を変える
帯の位置がイラストの上に配置されてしまったので、イラストが上にくるように修正します。

- 配置をクリック
- 「最背面へ」をクリック
背景はカウントされないので、「最背面へ」1番後ろになるように帯を配置します。

帯とイラストの配置が入れ替わりましたね。
Canvaのロゴを入れる
おまけでCanvaのロゴを追加してみます。

- 素材をクリック
- 検索バーに「Canva」を入力し検索
- 白色の「Canva」のロゴをクリック
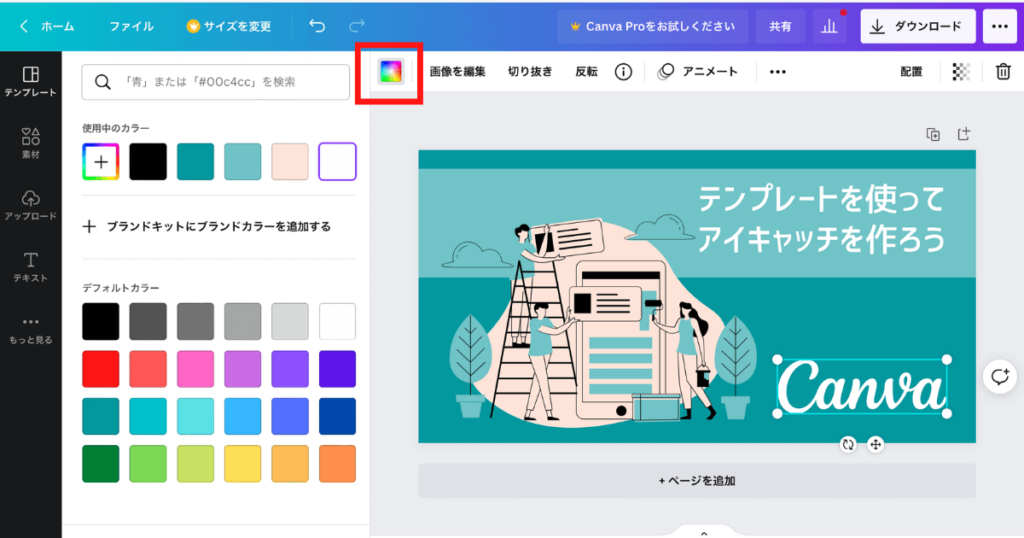
右下へロゴを移動して、色を変えます。

- 「Canva」のロゴをクリック
- 上の赤枠をクリック

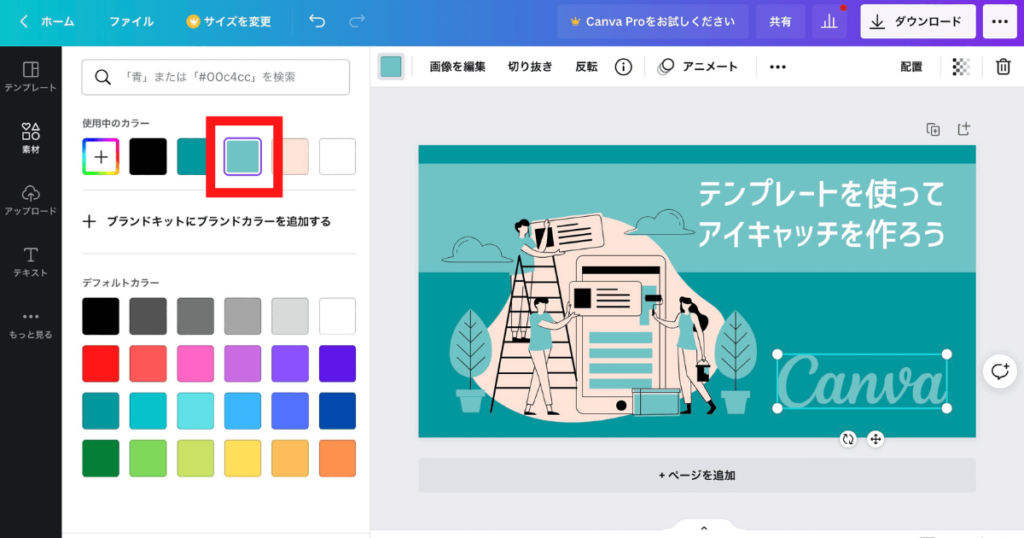
背景の色に近い薄い緑に変えてみました。
デザインはこれで終了です。

お疲れ様でした!
保存して完成!
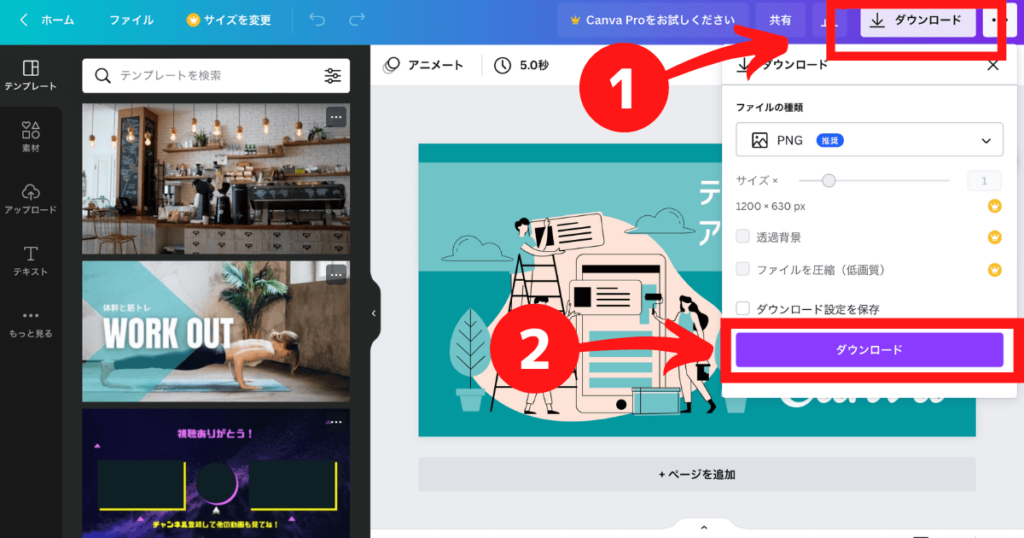
最後に画像を保存しましょう。

- 右上の①「ダウンロード」をクリック
- ファイルの種類は推奨の「PNG」のままでOK
- 1番下の②「ダウンロード」をクリック
Canva(キャンバ)は簡単にアイキャッチ画像を作れるから初心者におすすめ
ここまで読んで頂きありがとうございます。
紹介したやり方で簡単にアイキャッチ画像ができたでしょうか?
最初は基本的な操作を覚えるだけでOKです。
- 基本的な操作に慣れる
- 最低限の素材で作る
- 文字を入れる
- 色や大きさを変える
慣れてきたら自分で用意した素材なども使って、さらにブログ記事の魅力をアップしていきましょう。
良きブログライフをゆるーく楽しみましょうね!









コメント